개인이 회사를 선택하는 시대, 기존 전통적인 인사 관리에서 구성원 경험(People Experience) 관리로 패러다임이 바뀌고 있습니다. 레몬베이스는 구성원 경험의 핵심인 성과 / 몰입 / 성장 / 보상의 문제를 해결하는 People Development SaaS입니다. 회사에서 일하는 사람들이 성장하고 성공하는 방식을 변화시키고 싶다면, 지금 바로 함께해 주세요! 
레몬베이스에 대해 더 자세히 알고 싶으신 분은 토글( )을 클릭해 주세요!
)을 클릭해 주세요!
Role
레몬베이스는 레몬베이스와 함께 성장할 엔지니어를 찾고 있습니다. 아래 요건에 스스로가 잘 맞는다는 확신이 드신다면 부담 없이 지원해주시기 바랍니다.
레몬베이스는 사람들이 성장하고 성과를 내는 방식을 기술로서 혁신하고자 합니다.
즉 연말이나 평가시즌에 일회성으로 하는 ‘성과평가’가 아닌, 상시적으로 성장을 위한 활동을 하며 체계적인 ‘성과관리’를 할 수 있도록 돕는 HR SaaS를 만들고 있습니다.
•
현재 레몬베이스에는 목표 관리 / 1:1 미팅 / 리뷰 / 서베이 / 수시 피드백 제품이 있습니다.
•
페르소나(구성원/리더/경영진/어드민), 규모, Readiness별로 다른 각각의 Pain Point를 이해하고, 복잡한 실타래를 심플하게 풀어낼 수 있는 구조를 설계합니다.
•
‘한 번의 클릭으로 대량의 처리’를 발생시키는 양상의 데이터를 안정적으로 처리하는 구조를 만듭니다.
•
고객사 한 곳 한 곳과의 깊은 대화를 통해 데이터를 수집하고, 이렇게 모은 데이터를 일반화하여 보편적으로 활용할 수 있는 최고의 제품을 만듭니다.
•
프론트엔드 개발 경험 3년 이상 또는 그에 준하는 이해도가 있는 분
•
React, Vue, Angular 등 웹 프레임워크에 대한 충분한 이해도를 보유한 분
•
HTML, CSS, JavaScript에 대한 충분한 이해도가 있는 분
•
하나의 서비스를 개발하고 지속적으로 개선한 경험을 가지고 계신 분
•
고객의 관점에서 생각하고 이를 제품에 반영하려는 태도를 가지신 분
•
좋은 UI/UX에 대해 높은 가치를 두는 태도를 가지신 분
•
서버 사이드 개발 경험 혹은 백엔드에 대한 기본적인 이해를 가지고 계신 분
•
SPA 기반의 웹 서비스 개발 경험을 가지고 계신 분
•
TypeScript, Flow 등의 정적 타입 언어 개발 경험을 가지고 계신 분
•
TypeScript, React.js, Next.js
•
SWR, Jotai
•
Lemonbase Design System, Ant Design, Emotion, Storybook
•
React Native, Vite, SWC, Docker, GitHub Actions + a
레몬베이스 프론트엔드 챕터가 일하는 방법
“우리 모두는 제품을 만드는 사람입니다. 제품을 만드는 사람으로서 품질에 대한 집착은 자신의 영혼을 불어넣는 일이라고 생각해요. 단순히 '작동한다'는 것만으로 만족하는 팀이 되지 않았으면 해요. 품질을 Cutting Scope 해서는 안 됩니다.” (Danny, CTO)
•
다양한 유저 페르소나(구성원, 리더, 어드민)들이 겪고 있는 문제를 효과적으로 해결하기 위한 방법을 연구하고 개선합니다.
•
관리자는 자신의 관리 시간을 절약할 수 있는 편의 기능과 결과를 한눈에 조망할 수 있는 대시보드를 원합니다. 이를 위해 레몬베이스 프론트엔드 엔지니어는 데이터 시각화와 관리자의 운영 편의와 관련된 다양한 기술적인 도전을 합니다.
•
리더는 구성원처럼 사용하기 편한 UX와 관리자처럼 내 직속 구성원들을 한 눈에 조망할 수 있는 대시보드도 원합니다. 이를 위해 레몬베이스 프론트엔드 엔지니어는 데이터 시각화와 더불어 사용 편의 기능을 개선하는 경험을 합니다.
•
Storybook, Zeroheight, Figma 도구를 이용해 디자이너와 면밀하게 소통하면서 디자인 시스템을 구축하는 경험을 합니다.
•
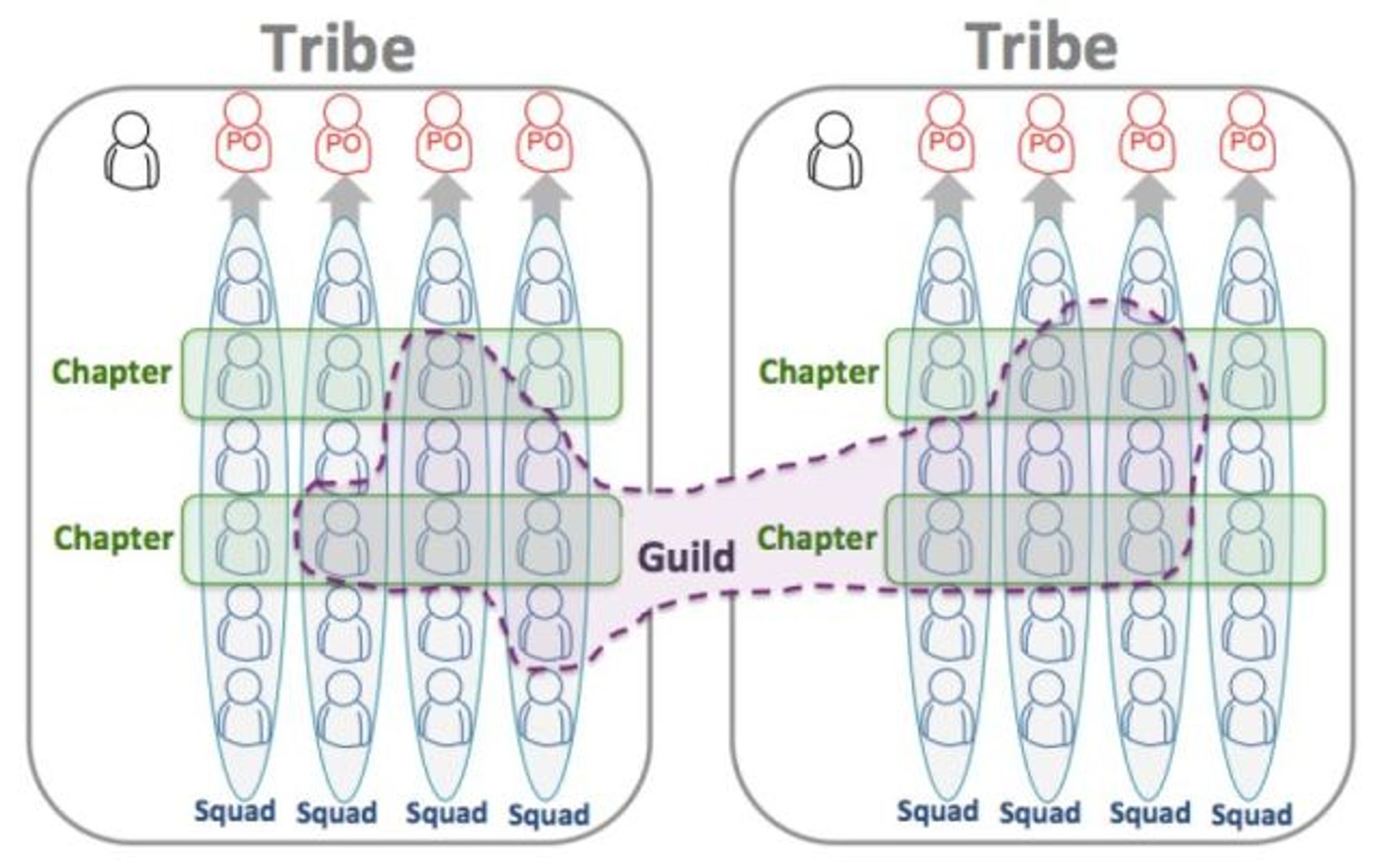
엔지니어는 목적 조직에 해당하는 스쿼드에 소속되어 제품을 개발합니다.
Crew Interview
레몬베이스 엔지니어링 그룹에서 경험할 수 있는 것, 문화, 만드는 제품에 대한 궁금증은 이곳에서 해소하실 수 있어요!
Impact Path
누구나 새로운 환경에 적응하고 강한 임팩트를 내는데 시간이 필요합니다. 입사 후 12개월 동안 아래와 같이 성장하고, 성과를 낼 수 있도록 도와드립니다. 물론 경험과 역량에 따라 달라질 수 있어요.
WITHIN 1 MONTH, YOU'LL
•
회사의 비전, 문화, 일 하는 방식 등이 모두 문서로 정리되어 있습니다. 이 문서들을 읽고 모든 크루들과 1:1 티타임을 가지면서 팀에 적응하는 시간을 갖습니다.
•
엔지니어링 그룹에서 사용하는 기술 환경을 익힐 수 있도록 설계된 온보딩 프로젝트를 완료합니다.
•
온보딩 프로젝트 결과물에 대한 코드 리뷰를 통해 팀의 클린 코드 지향점에 대해 더 깊숙히 이해합니다.
•
기존 코드에 대한 파악을 어떤 방식으로 진행할지 함께 결정하고 진행합니다.
WITHIN 3 MONTHS, YOU'LL
•
레몬베이스의 기술 환경과 개발 패턴에 익숙해집니다.
•
기존 코드에 대한 파악이 어느 정도 이루어지고, 작은 태스크 단위의 일들을 스스로 해결할 수 있습니다.
•
레몬베이스의 제품 개발 프로세스에 참여하여 첫번째 기능을 고객에게 제공합니다.
•
온보딩 과정에 대한 회고를 함께 진행하고, 개선할 수 있는 부분들을 바로 반영합니다.
WITHIN 6 MONTHS, YOU'LL
•
첫번째 큰 프로젝트에 참여하여 기능을 개발하고 고객에게 제공합니다.
•
요구사항 범위 설정, 일정 계획, 디자인, 구현 설계 등에 적극적으로 참여합니다.
•
대부분의 스택과 인프라에 자유롭게 접근하고 익숙해집니다.
WITHIN 12 MONTHS, YOU'LL
•
하나의 기능을 온전히 개발해 고객에게 제공할 수 있습니다.
•
임팩트 중심의 사고를 기반으로 개발할 기능 선정에 적극적으로 참여합니다.
•
좀 더 효율적으로 일 할 수 있는 방법에 대해 고민하고 팀에 공유해 개선을 이끌어 냅니다.
•
엔지니어 채용, 온보딩 프로세스 등 새로운 동료를 찾고 온보딩을 돕는 과정에 참여합니다.
Compensation
•
채용 형태: 정규직 (수습 기간: 3개월)
•
급여
◦
개인의 역량에 따라 협의를 거쳐 결정합니다.
◦
최종 인터뷰를 진행한 이후 관련 협의를 진행합니다.
•
근무지: 서울시 성동구 왕십리로 125, 8층 / 하이브리드 근무 제도 운영
레몬베이스의 모든 크루는 입사 후 수습 기간을 갖습니다.
(수습 제도의 세부 사항이 궁금하다면 삼각형을 클릭하세요.)
Apply
이력 및 경험에 따라 추가 과제, 인터뷰 등 일부 전형 과정이 추가 또는 생략될 수 있습니다.
Step 1. 지원서 제출
•
•
이력서는 위 지원 요건 관련, 스스로가 얼마나 잘 맞는지 상세하게 글로 적어주시면 됩니다.
•
레몬베이스는 산업기능요원의 현역 전직 / 보충역 신규∙전직이 가능합니다. 산업기능요원으로 지원하는 분께서는 지원 시 병역 사항을 기재해 주세요.
•
지원서 검토 후, 1주일 이내 결과 안내 메일을 드립니다. (합격 여부에 관계없이 모든 지원자 분들에게 감사의 마음을 담아 메일을 드릴 예정이며, 만약 지원서 검토가 늦어질 경우 관련 안내 또한 별도로 드리겠습니다.)
Step 2. 기술과제
•
직무 역량을 판단하기 위해, 특정 요구사항을 구현하는 온라인 기술과제가 진행됩니다.
•
테스트는 지원자분과 협의한 시간에 진행되며, 상세 내용은 서류 합격 시 별도로 안내드립니다.
•
기술과제 이후, 기술과제 기반의 기술인터뷰가 진행될 수 있습니다.
◦
기술인터뷰는 Zoom을 이용해 화상으로 약 1시간 동안 진행됩니다.
Step 3. 직무 역량 인터뷰
•
직무 역량을 판단하기 위한 경험/기술과 관련한 내용으로 진행되는 인터뷰로, 라이브코딩이 진행될 수 있습니다.
•
Zoom을 이용해 화상으로 약 1시간 30분 동안 진행됩니다.
•
레몬베이스 팀에 궁금하신 사항도 편하게 물어보실 수 있습니다.
Step 4. 컬처 인터뷰
•
레몬베이스의 비전에 공감하고, 문화에 잘 적응할 수 있는지 판단하기 위한 인터뷰입니다.
•
리더십 팀과의 인터뷰로, 1~3명의 인터뷰어(C-level)가 참여하여 레몬베이스 사무실에서 1시간 ~ 1시간 30분 내외로 진행합니다.
Step 5. 처우 협의
•
컬처 인터뷰 합격 후, 레몬베이스 팀과 처우 협의를 진행합니다.
•
개인의 역량에 따라 협의를 거쳐 처우를 결정합니다.
Contact 
채용 문의: start@lemonbase.com
서비스 문의: biz@lemonbase.com
.png&blockId=d70868ee-b529-4f92-bf4a-4b9851de5f08)